javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

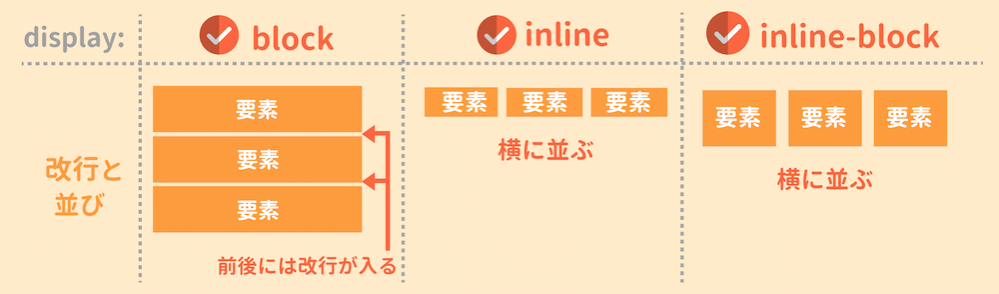
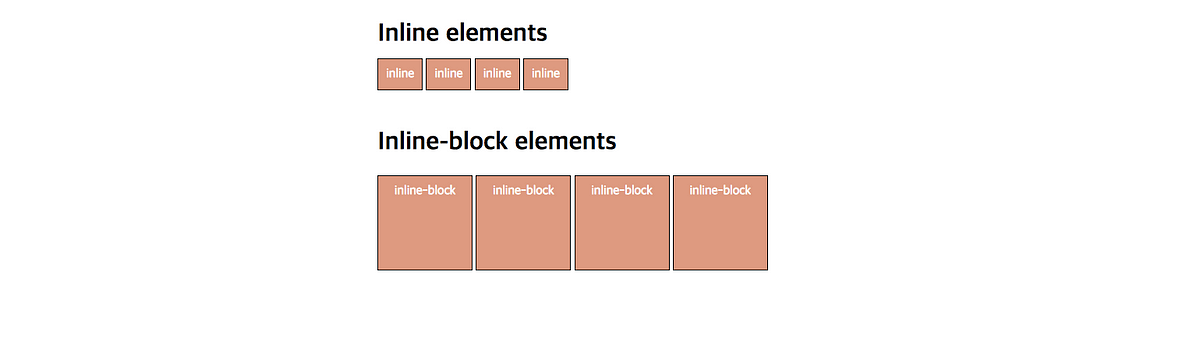
Display: inline VS inline block. display:inline makes the element create… | by nana Jeon | Design & Code Repository | Medium

CSS 102: Inline vs. Inline-Block, Block Formatting Context, Solving Browser-Specific Styling Issues | Medium

javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow








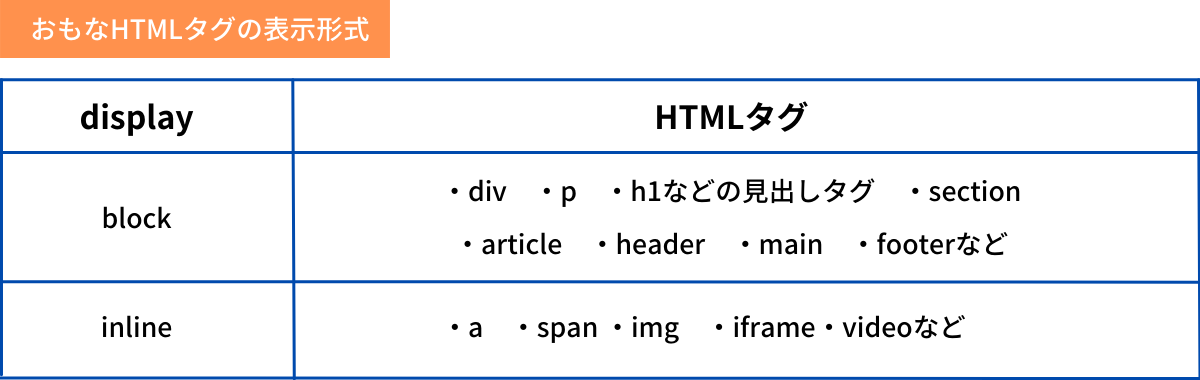
![Information Processing Fundamentals [Session10] CSS(2) Information Processing Fundamentals [Session10] CSS(2)](http://www.gsis.kumamoto-u.ac.jp/opencourses_en/ipf/10/images/box-08_English.png)